
Plattformübergreifende Ansätze verfolgen das Ziel, simultan eine Applikation für alle Zielsysteme gleichzeitig aus einem Quellcode zu erstellen. Die Anwendungen dürfen dabei nicht als „Fremdkörper“ wirken. In diesem Artikel stellen wir eine erfolgreiche Umsetzung eines Projektes für die Entwicklung einer geräte- und plattformübergreifenden Anwendung für ein Zutrittssystem namens Skarabäus vor.
Heutzutage gibt es eine sehr große Vielfalt an Geräten und Plattformen. Aus Sicht der Softwareentwicklung stellt diese Vielfalt eine erhebliche Herausforderung dar. Für den einzelnen Entwickler ist es kaum möglich, auf allen Systemen gleichermaßen fit zu sein. Außerdem ist es sehr aufwändig, ein Programm für unterschiedliche Betriebssysteme umzusetzen. Das würde heißen, dass man die Software für jede Systemumgebung nahezu komplett neu implementieren muss. Das ist zeit- und kostenintensiv.
Geräte- bzw. plattformübergreifende Programmierung stellt ein Ausweg dar. Man spricht von einer geräteübergreifenden Programmentwicklung, wenn man Hardware unterschiedlicher Geräteklassen adressiert, d.h. zum Beispiel ein Desktop-Rechner und ein Smartphone. Mit Plattformen sind heterogene Systemumgebungen, wie zum Beispiel Android und iOS auf mobilen Geräten oder Windows, Linux und macOS auf dem Desktop gemeint.
Auf dem Markt gibt es unterschiedliche Werkzeuge, die eine Cross Plattform Entwicklung möglich machen. Einige davon wollen wir kurz vorstellen:
Anders als bei der Entwicklung von klassischen Applikationen ist im Bereich der Entwicklung von Apps für die mobilen Systeme etwas mehr Aufwand hinsichtlich der System- und Entwicklungsumgebung notwendig. Android basiert auf einem Linux Kernel und gibt sich grundsätzlich als offenes System, d.h. eine Entwicklung ist alternativ auf den Desktop Betriebssystemen Windows, Linux und MacOS möglich.
Emulatoren stehen ebenso für alle Betriebssysteme zur Verfügung. Anders sieht es für iOS aus. Hier ist zum Erstellen der App-Packages ein Mac-Rechner mit Xcode und macOS notwendig. Auch der iOS-Simulator kann nur unter macOS ausgeführt werden. Zum Testen der Apps kann man in einem ersten Schritt auf einen Emulator bzw. Simulator setzen. Jedoch muss man berücksichtigen, dass viele technische Funktionen nur auf einem echten Gerät getestet werden können, beispielsweise: das Nachvollziehen des Akku-Verbrauchs; die Funktionsweise der Kamera; eine Unterbrechungen durch eingehende Anrufe und SMS oder die Auswirkungen einer intensiven Speicherverwendung.
Aus dieser Zusammenstellung ergibt sich bereits, dass zu einem bestimmten fortgeschrittenen Zeitpunkt der Entwicklung ein umfassendes Testen auf Echtgeräten stets notwendig ist.
Als Beispiel einer erfolgreichen Entwicklung einer geräte- und plattformübergreifenden Anwendung mit RAD Studio stellen wir die App Skarabäus vor. Es handelt sich um eine moderne Anwendung für ein Zutrittssystem, welches bei der Abfallwirtschaft der Gemeinde St. Pölten in Österreich eingesetzt wird. Die entwickelte App stellt eine Alternative für eine kosten- und zeitaufwendige Kontrolle anhand von Zutrittskarten dar. Die Besonderheit besteht darin, dass die digitale Lösung in der Lage ist, den Zutritt auch außerhalb der regulären Öffnungszeiten zu gewährleisten und dieses sowohl per App als auch per RFID-Karte.
Die Entwicklung erfolgte durch das Unternehmen ZICONDIS Technologies aus Österreich. Bei der Entwicklung wurde auf den Technology-Stack RAD Studio und RAD Server gesetzt. Hierbei handelt es sich um perfekt aufeinander abgestimmte Werkzeuge für die Entwicklung der Software auf Client- und Serverseite und die Bereitstellung über einen REST-basierten Web-Endpunkt. Bereits nach kurzer Zeit konnten die Anforderungen an die neue Anwendung realisiert werden. Von der Entwurfsphase bis zum Rollout sind nur vier Monate vergangen. Eine in der Tat sehr kurze Zeitspanne für das Entwicklungsvorhaben.
Das Entwicklungsteam bestand dabei aus fünf Personen, welche sich die Aufgaben User Interface-Design, Entwicklung der Businesslogik und die Anbindung an die Datenschicht aufgeteilt haben. Auf diese Weise konnte sowohl die Benutzeroberfläche für die mobile App als auch die Backend Programmierung durch den Einsatz einer Programmiersprache ohne Technologiebrüche realisiert werden.
Es ist eine beachtenswerte Liste von Funktionen zusammengekommen, welche in kurzer Zeit erfolgreich implementiert werden konnten. Dazu gehören beispielsweise die folgende Funktion: Nach einer erfolgreichen Registrierung bei der Zutrittsapp Skarabäus erhalten die Anwender eine Berechtigung zu jedem zutrittsbeschränkten Wertstoffzentrum der Mitgliedsgemeinden des Abfallverbandes (GVU) St. Pölten, auch außerhalb der regulären Öffnungszeiten.
Da es oftmals Probleme mit der Internetverbindung direkt bei den Wertstoffsammelzentrum gab und einige Benutzer auf ihren mobilen Geräten nur WLAN aktiviert haben und damit über keinen mobilen Datendienst verfügen, war es notwendig sicherzustellen, dass die App auch vollständig offline funktioniert. Der Zutritt sollte wegen einer fehlenden Internetverbindung nicht verwehrt werden. Aus diesem Grund wurde eine SQLite-DB direkt auf dem Gerät erstellt, welche im Falle einer fehlenden Internetverbindung die Daten zwischenspeichert. Die Prüfung bzgl. der Öffnungszeiten oder Feiertage konnte auf diese Weise auch für die Offline -Nutzung möglich gemacht werden.
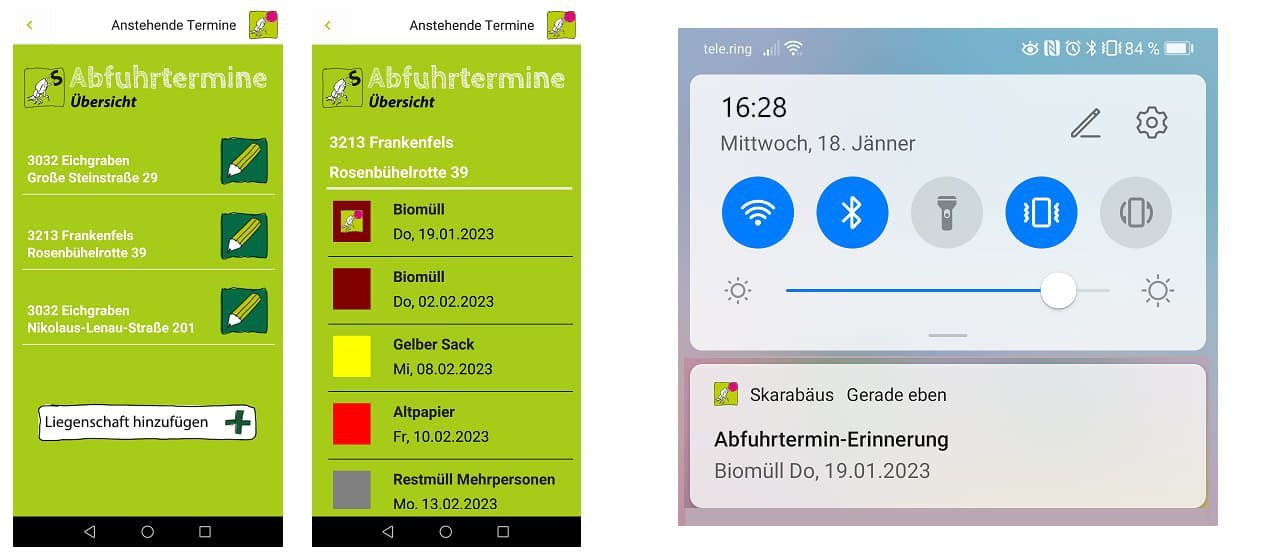
In der Skarabäus App kann jeder Benutzer bis zu drei Liegenschaften anzeigen und optional hierfür Push-Benachrichtigung aktivieren. Dieses ermöglicht die Berücksichtigung von Anforderungen von Anwendern mit mehreren Wohnsitzen. Die Abfuhrtermine inklusive der Push-Benachrichtigung werden um 16 Uhr am Vortag in der App angezeigt (Bild 1).

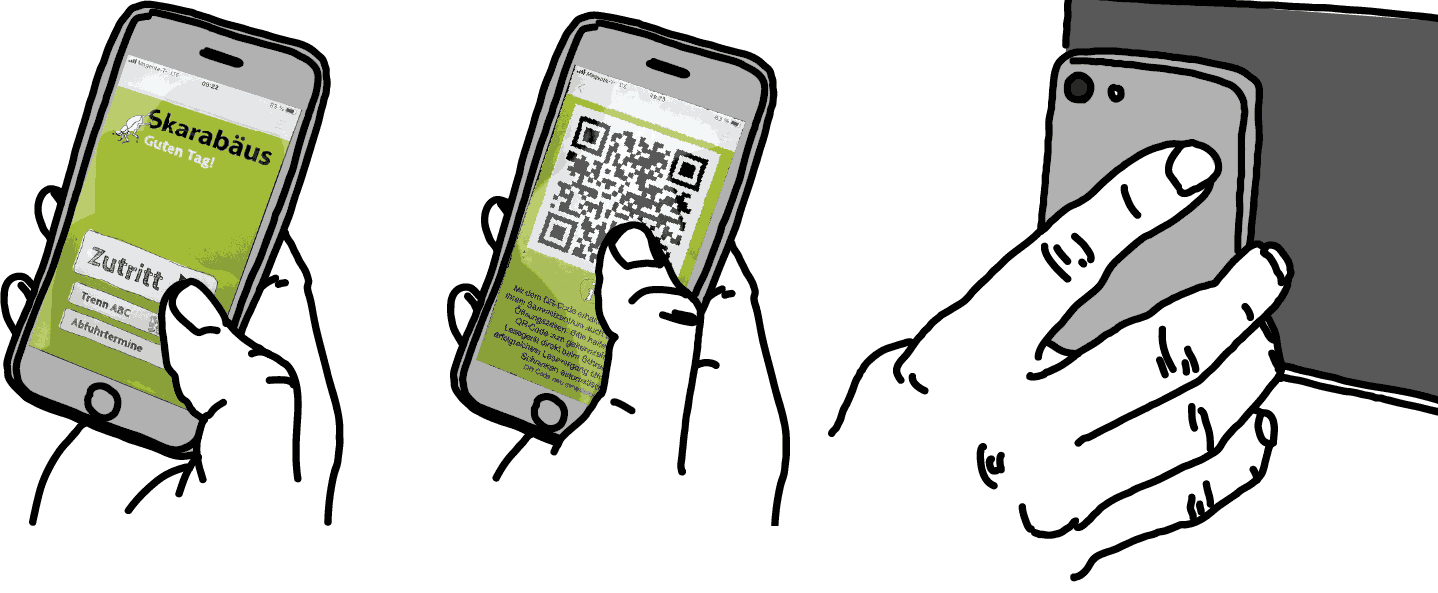
Der Zutritt zu Wertstoffzentren funktioniert anhand eines individuellen Benutzer-QR-Code, der aus Sicherheitsgründen nach einer gewissen Zeit die Gültigkeit verliert. Die Benutzer sollen dazu das Smartphone gegen den QR-Code-Leser, der in der Einfahrtssäule eingebaut ist, halten. Nach erfolgreicher Prüfung der Gültigkeit wird die Schranke automatisch geöffnet (Bild 2). Es wird gleichzeitig überprüft, ob die Öffnungszeiten eingehalten werden. Sollte man sich außerhalb der Öffnungszeiten befinden oder die Zufahrt an einem Feiertag probieren, erfolgt ein entsprechender Hinweis direkt in der App.

In der App ist auch ein Newsletter implementiert, auf diese Weise können neue Informationen direkt über die App vom Abfallverband an die Anwender weitergegeben werden. Bei aktivierter Push-Benachrichtigung werden die Benutzer unmittelbar über Neuigkeiten bzw. Störungen bei der Müllabfuhr informiert. Dabei kann die Push-Benachrichtigung individualisiert werden, d.h. sie wird entweder an Nutzer aus bestimmten Gemeinden, Straßen oder an alle Benutzer übermittelt.
Fazit und Ausblick
Die plattformübergreifende Entwicklung ermöglicht die Erstellung von Anwendungen, die mit mehreren Systemen kompatibel sind. Die Vorteile sind die Möglichkeit einer effizienten und zeitnahen Umsetzung. Dringende Digitalisierungsprojekte, wie zum Beispiel die hier realisierte App für die Abfallwirtschaft der Gemeinde St. Pölten zeigen, dass auf diese Weise Zeit und Geld gespart werden können. Der Einsatz von integrierten Entwicklungsumgebungen – hier RAD Studio und RAD Server – mit der Nutzung einer komponentenbasierten Entwicklung und das Erstellen der Oberfläche mittels eines grafischen Designers beschleunigen die Entwicklung ebenfalls merkbar.
Um Ihnen ein optimales Erlebnis zu bieten, verwenden wir Technologien wie Cookies, um Geräteinformationen zu speichern und/oder darauf zuzugreifen. Wenn Sie diesen Technologien zustimmen, können wir Daten wie Ihr Surfverhalten oder eindeutige IDs auf dieser Website verarbeiten. Wenn Sie Ihre Zustimmung nicht erteilen oder widerrufen, können bestimmte Merkmale und Funktionen beeinträchtigt werden.