
So gut wie allen modernen E-Commerce-Seiten liegt ein Gestaltungsraster zugrunde. Obwohl nur unsichtbares Hilfsmittel für Webdesigner, hat die Wahl des richtigen Grids entscheidenden Einfluß auf die Einkaufserfahrung. Und die wiederum wirkt sich auf die Konversionsrate aus. Was Onlineshopbetreiber beachten und wissen sollten, zeigen wir hier.
Das Userinterface eines Onlineshops besteht aus unzähligen visuellen Bausteinen. Elemente wie Bilder, Überschriften, Fließtexte, Buttons und Formularfelder zu ordnen und sinnvoll zu strukturieren ist eine der Hauptaufgaben im Visual Design. Webdesigner setzen dafür Gestaltungsraster als Hilfestellung ein. Das Raster besteht aus optischen vertikalen Hilfslinien, an denen die Einzelelemente ausgerichtet werden. So muß der Webdesigner die Elemente nicht frei auf der Fläche positionieren und kann so leichter eine ordnende und übersichtliche Struktur schaffen. Besonders beliebt sind 12-spaltige Raster (so wie das inzwischen in die Jahre gekommene 960 Grid System), da diese besonders flexibel einsetzbar sind. Aber auch 3-, 4- oder 8-spaltige Raster werden häufig eingesetzt.

Eine Rastergrundlage nimmt dem Gestalter viele Designentscheidung ab und sorgt für ein konsistentes UI Design, auch über einen kompletten Webauftritt hinweg. Diese Hilfestellung resultiert allerdings auch in einer Limitierung der Gestaltungsfreiheit. So lässt sich nicht mehr jede Layoutidee umsetzen, da im Rahmen des Rasters gewisse Bildgrößen, Textspaltenbreiten und Positionierungen vorgegeben sind.
Die Struktur des Rasters sollte deshalb zu Beginn eines jeden Relaunches gut überlegt sein. So wird die Situation vermieden, während des Designprozesses feststellen zu müssen, dass sich bestimmte Inhalte entweder gar nicht oder nicht optimal abbilden lassen.
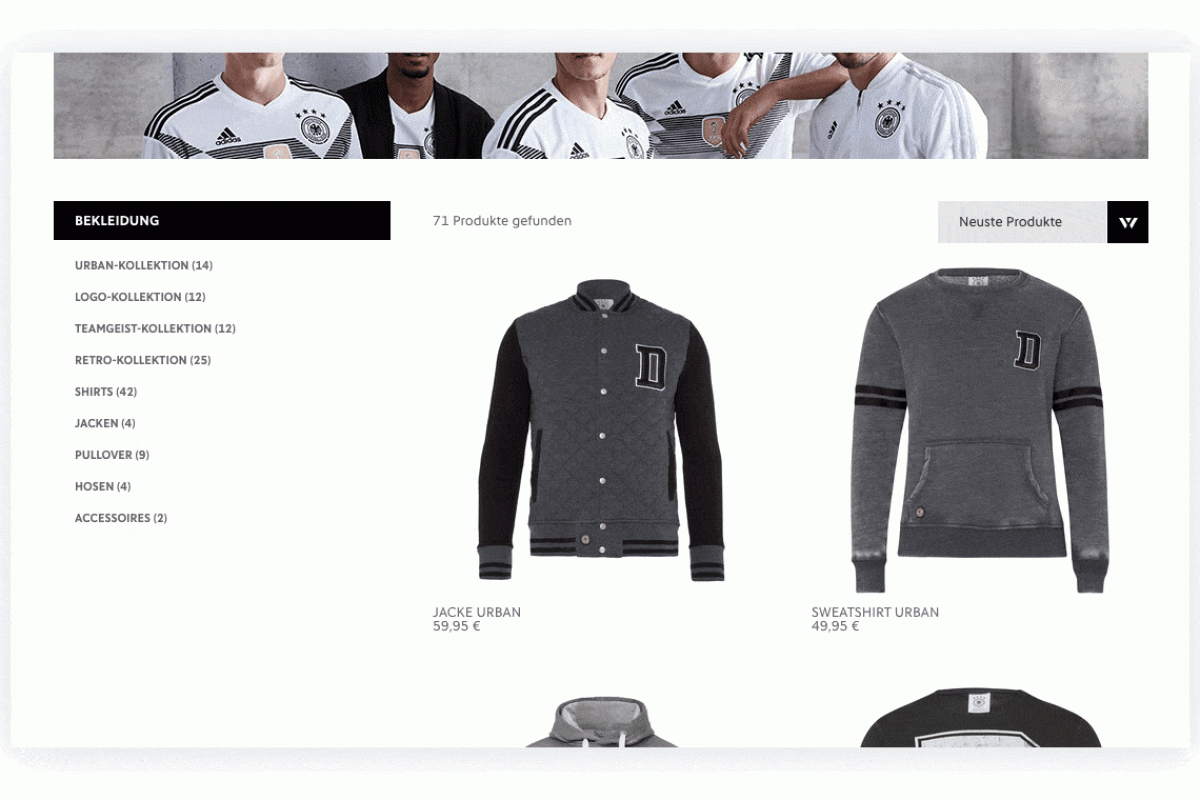
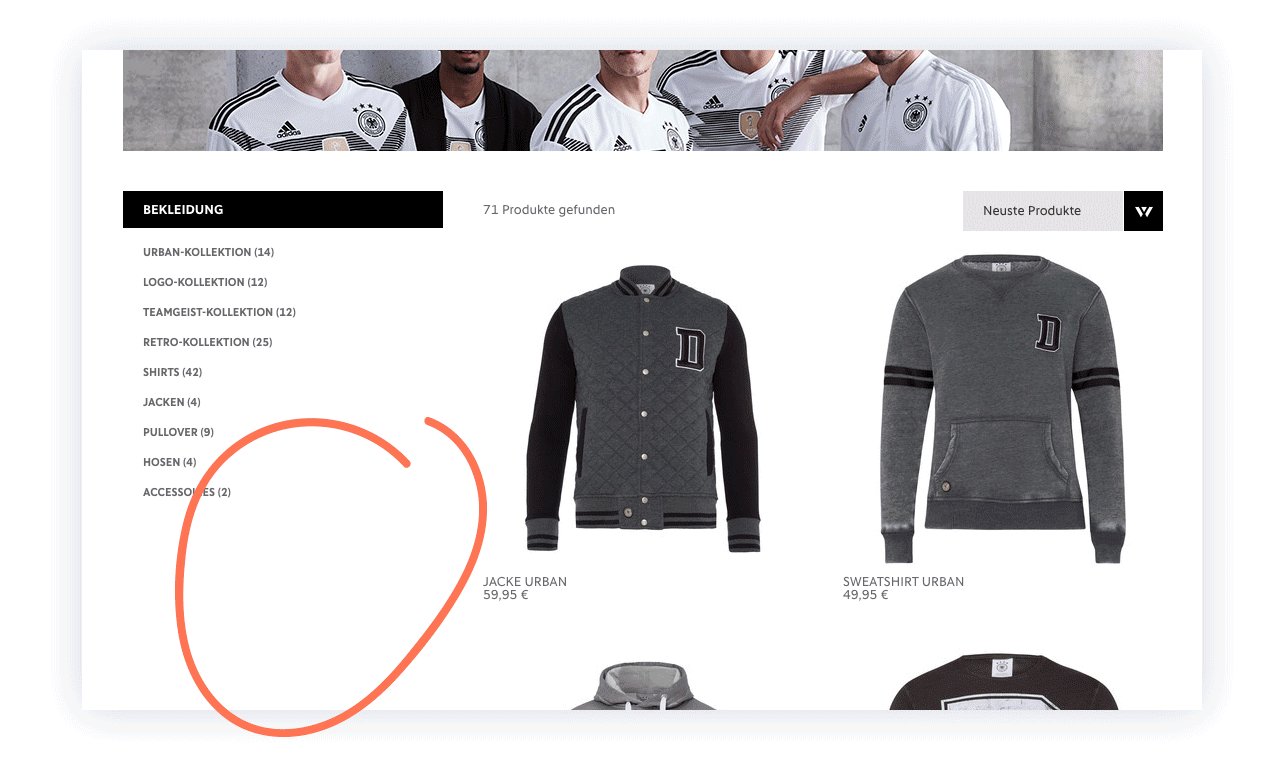
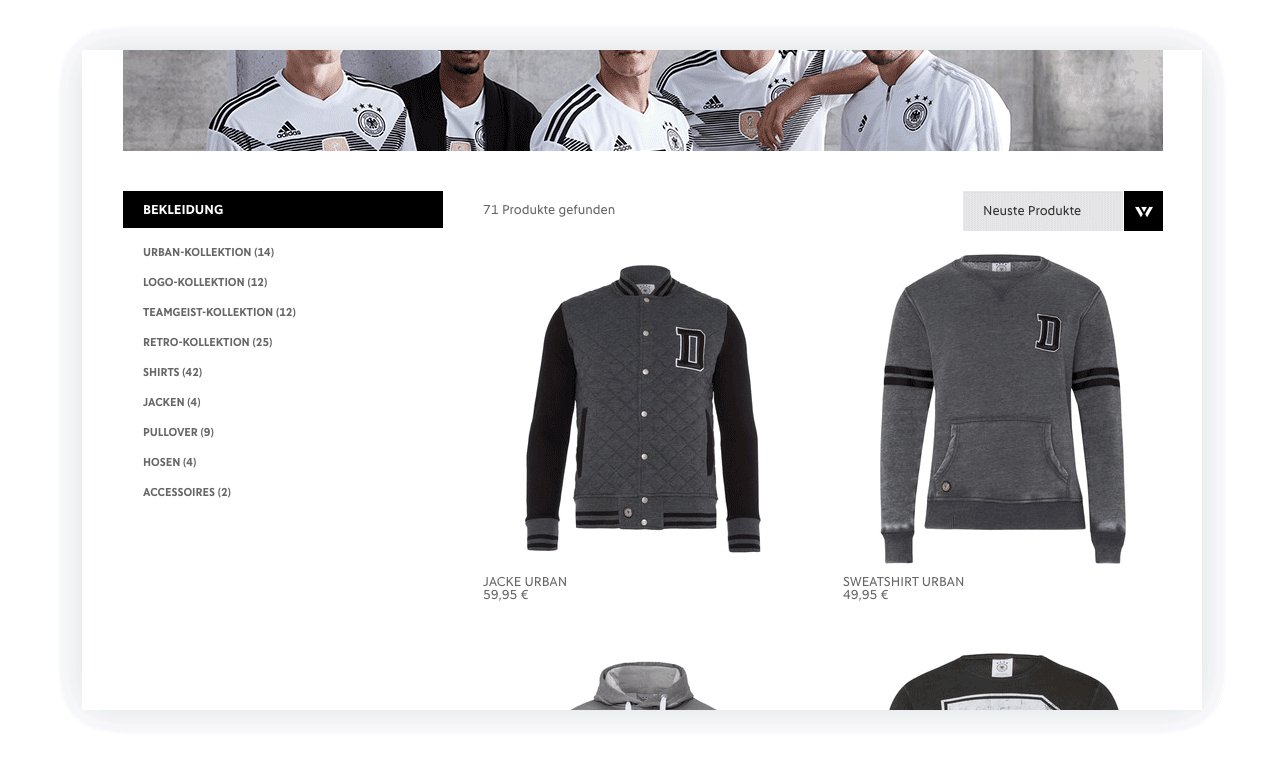
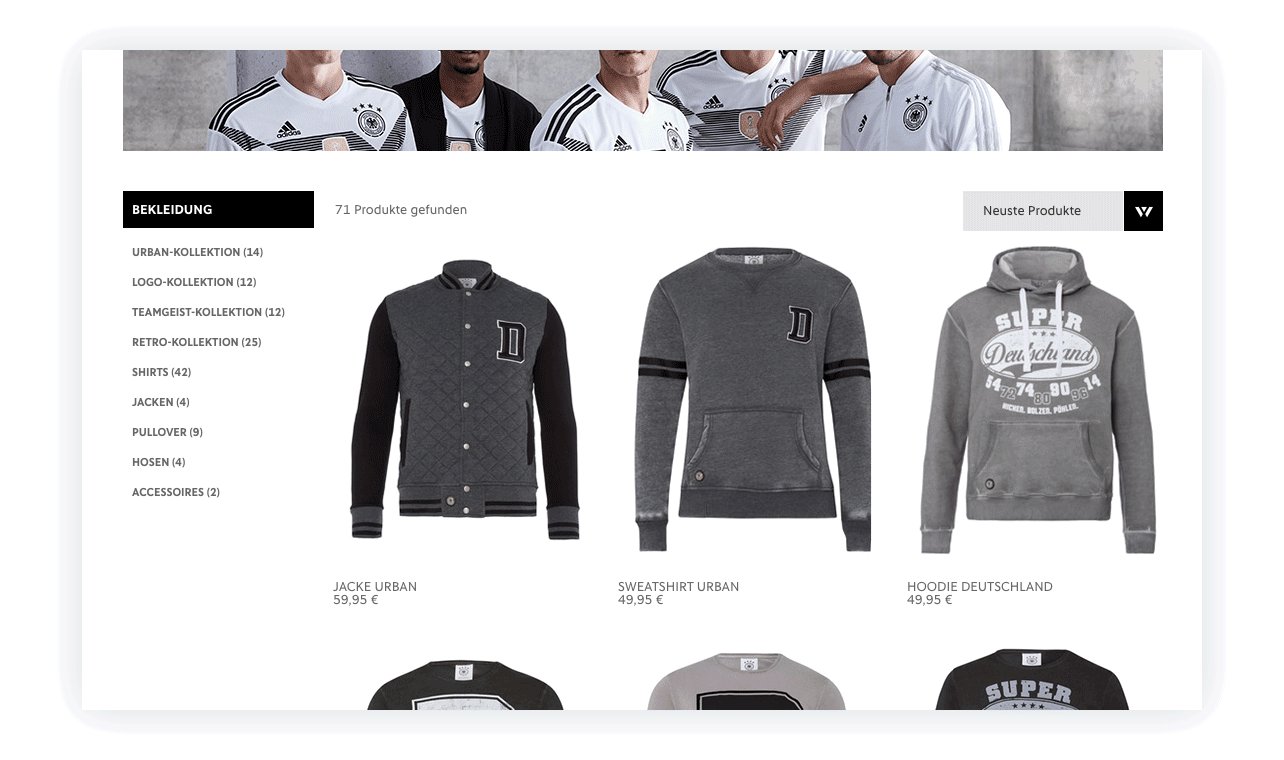
Folgendes Negativbeispiel illustriert, wie sich eine ungünstige Rastergrundlage auf die Artikeldarstellung auswirken kann:
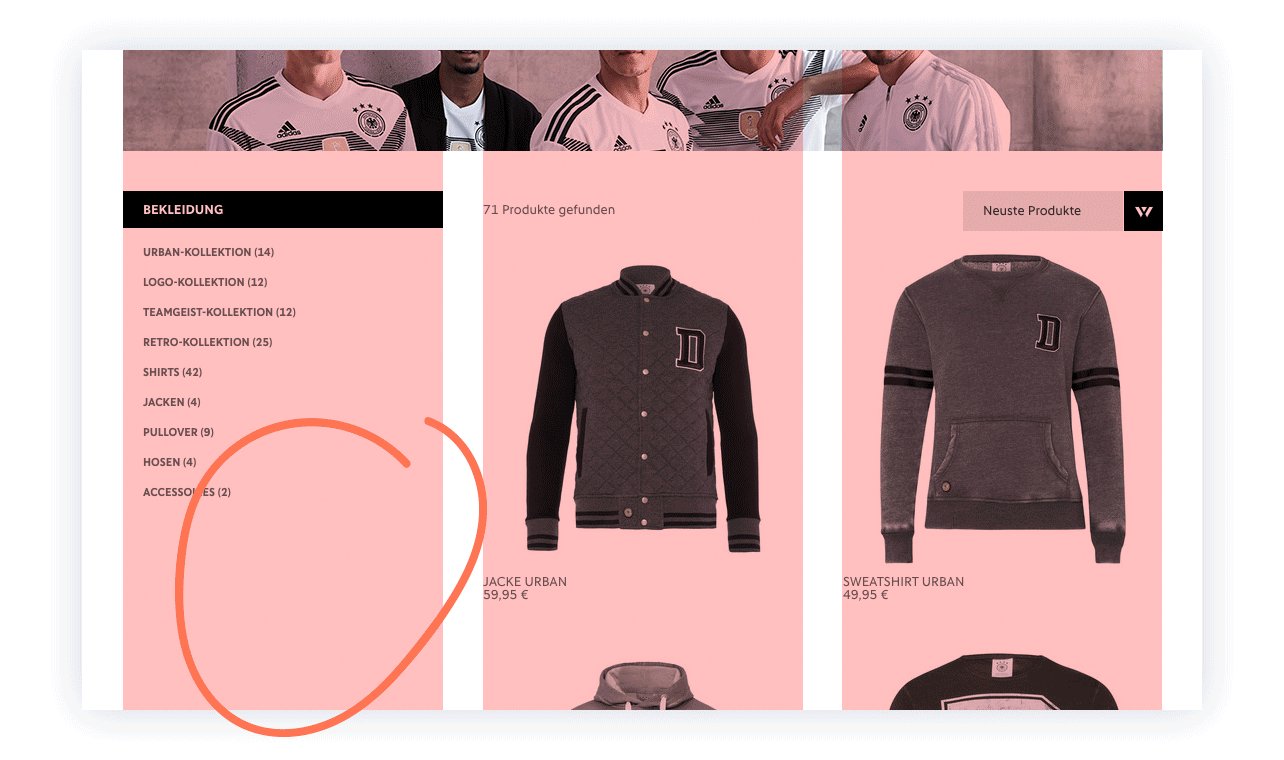
Gezeigt ist ein Ausschnitt der Artikelübersichtsseite des DFB-Fanshops. Der 3-spaltige Aufbau sorgt für eine unausgewogene Gewichtung der Elemente: der Navigationsspalte steht unangemessen viel Raum zu, während die Artikel nur in zwei Spalten dargestellt werden.

Der Onlineshop-Besucher wünscht sich eine Übersichtsseite, die möglichst viele Artikel auf einer Seite zeigt. So kann er sich einen Überblick über das Sortiment verschaffen, ohne sich durch viele Unterseiten klicken zu müssen. Gleichzeitig sollten Artikelabbildungen in einer angemessenen Größe gezeigt werden, die es dem Betrachter erlaubt, bereits Details in den Artikelabbildungen wahrnehmen zu können. So werden dem stöbernden Shopbesucher viele Klicks erspart, da er nur auf die Detailseite wechseln muss, wenn ein vertieftes Interesse an einem bestimmten Artikel geweckt ist. Für die Darstellung auf Desktopcomputern sind drei bis vier Artikelreihen meist ideal.
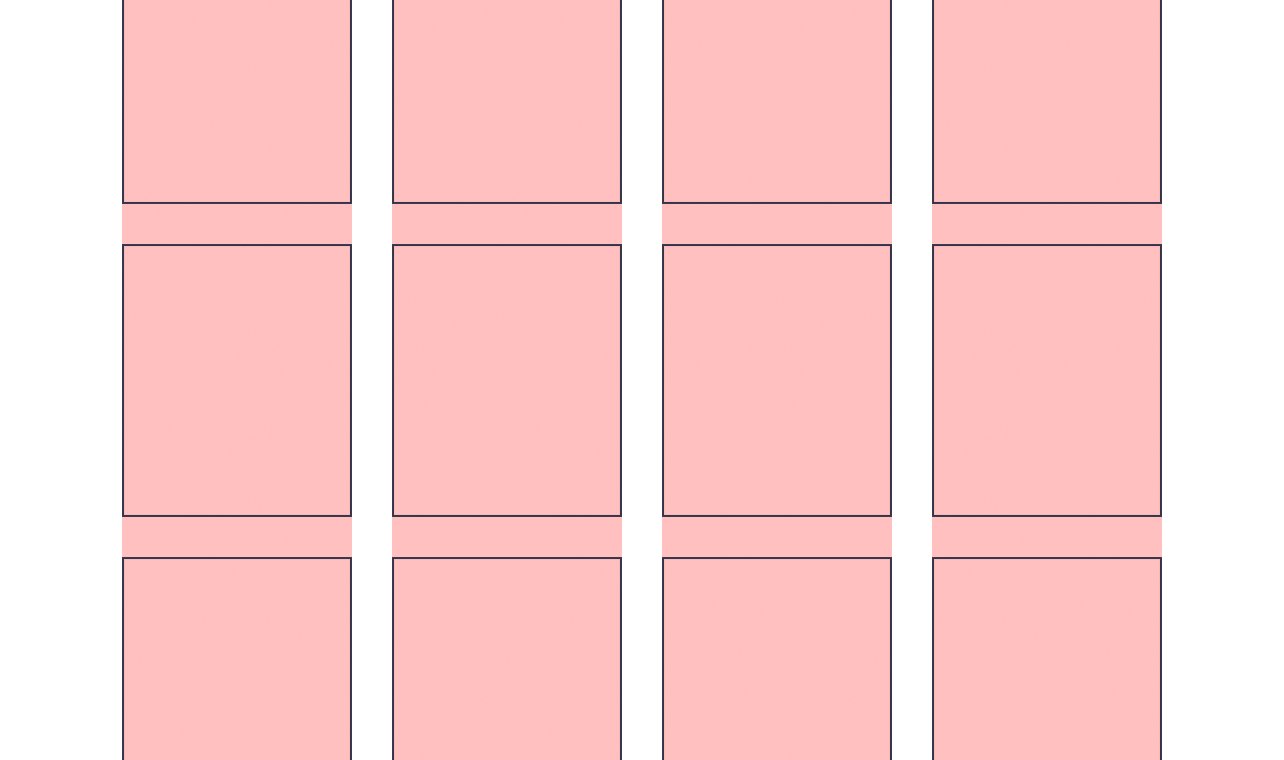
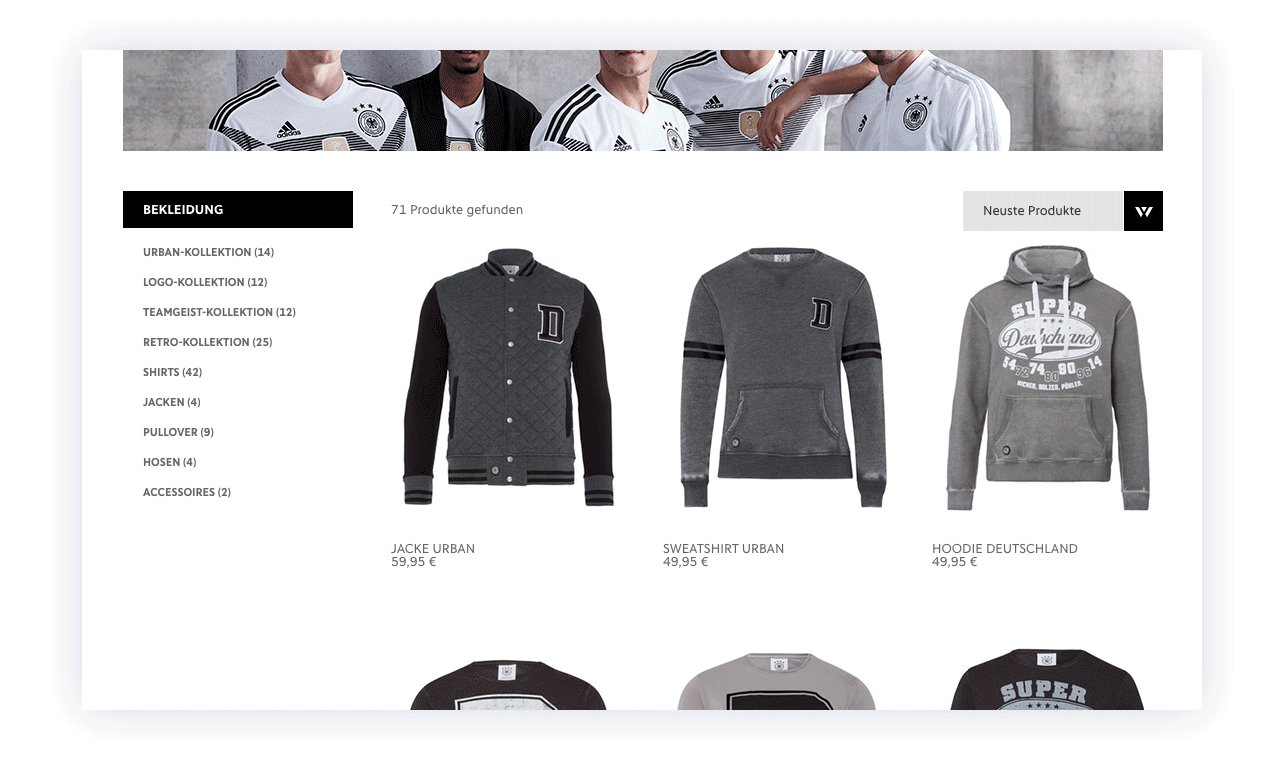
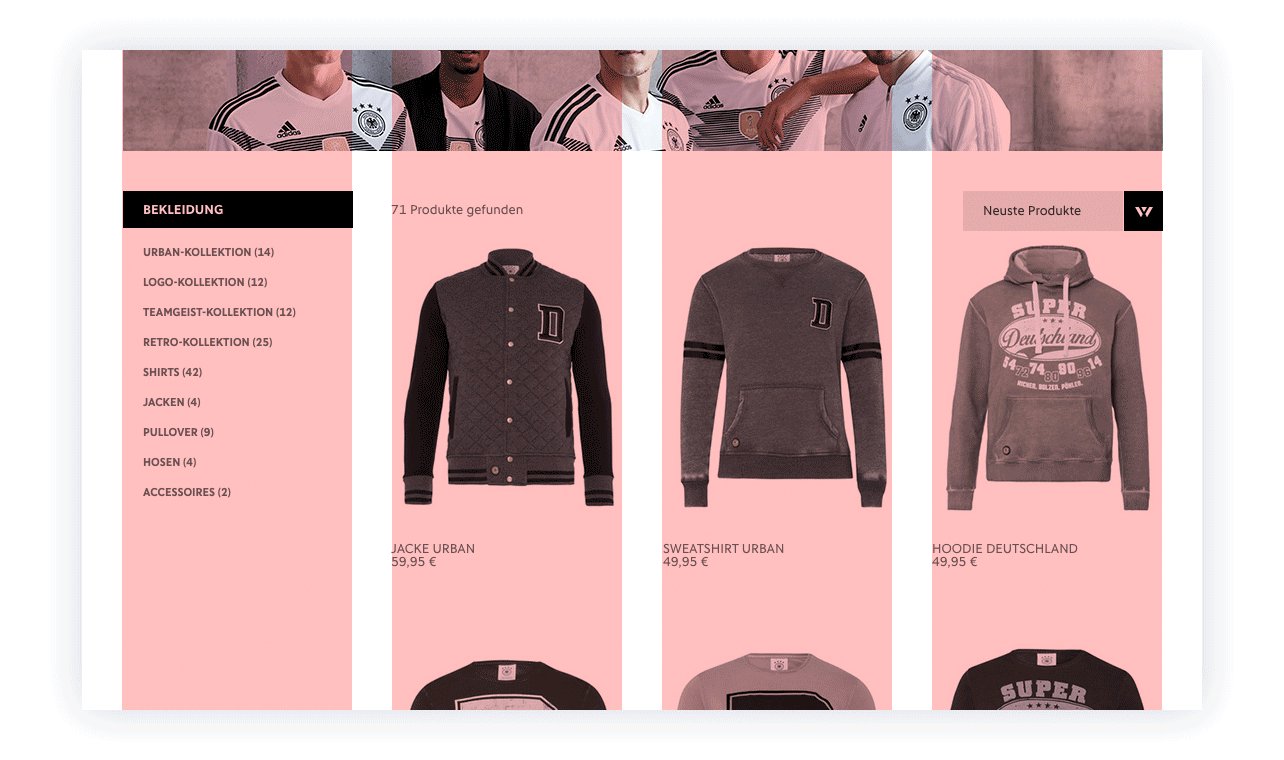
Durch den Einsatz eines einfachen 4-spaltigen Rasters, würde sich die Darstellung des DFB-Fanshops bereits deutlich verbessern, wie unser Entwurf zeigt

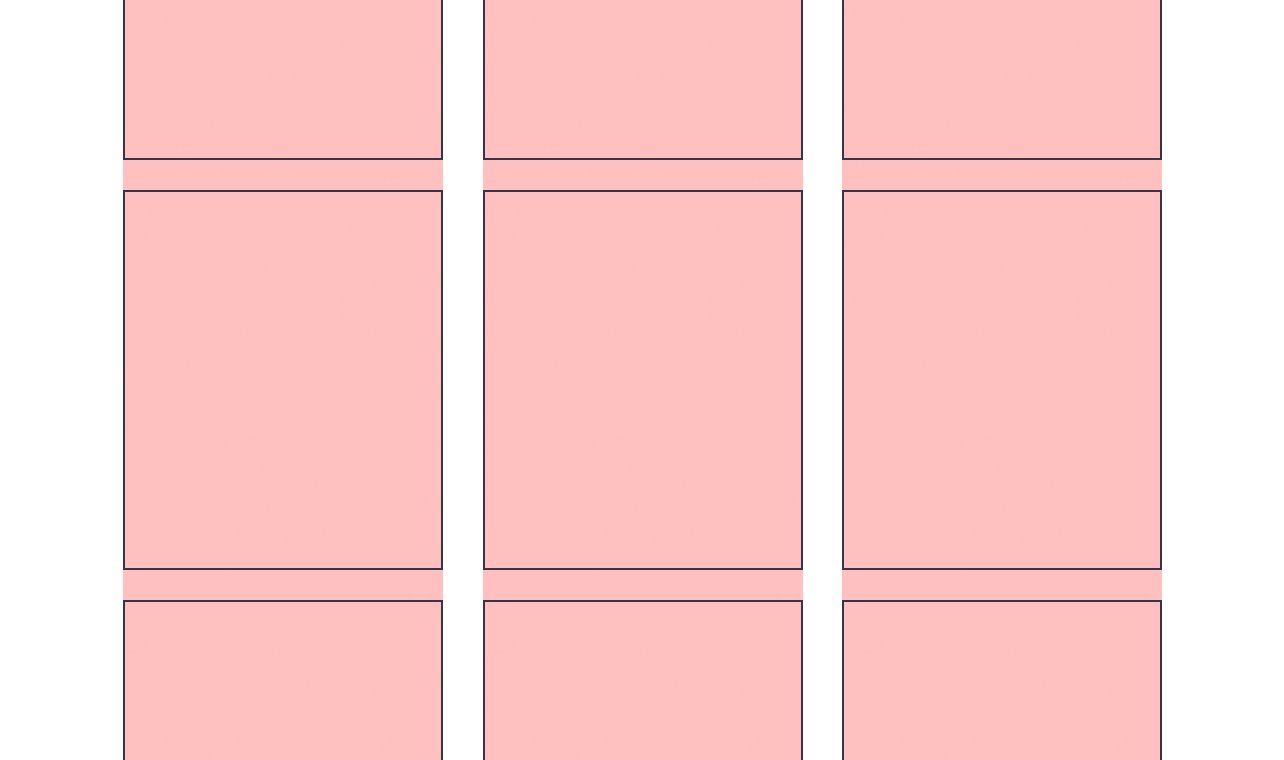
Fortgeschrittene Designer können mit dem Einsatz verschachtelter Rasterssysteme eine noch feinstufigere Aufteilung erzielen. So lassen sich Navigations- und Contentbereich ins optimale Verhältnis bringen.
Moderne CSS Frameworks wie bootstrap unterstützen die „Nested Grid“-Technik, sodass dem Designer hier alle Möglichkeiten offen stehen.

Wendet man nun diese verschachtelte Rasterkonstruktion auf den DFB-Merchandise-Shop an, ändern sich die Verhältnisse wie gewünscht: die Navigationsspalte nimmt nur noch minimalen Platz in Anspruch, während wertvoller Raum für die Artikelbilder geschaffen wird. Die Nutzererfahrung wird gesteigert, die größeren Bilder sprechen emotional stärker an.

Das sich die Rasterdarstellung signifikant auf die Conversion auswirken kann, beweist der umsatzstarke Internetshop von bonprix. Die Übersichtsseite des Shops der OTTO-Tochter nutzte ursprünglich eine fixe 4-spaltige Artikeldarstellung, selbst dann, wenn die Seite auf einem großen Monitor betrachtet wurde und viel Weißraum ungenutzt blieb.
Für genau diesen Fall erstellten wir eine optimierte Version: lässt es die zur Verfügung stehende Fläche zu, wird den 4 Artikelreihen einfach eine weitere hinzugefügt. Dementsprechend sind mehr Artikel im „First View“ sichtbar. Ein A/B-Test ergab, das die Version mit dieser besonderen Logik tatsächlich deutlich besser konvertierte. Und das mit einer nur kleinen Optimierung, die mit relativ geringem Aufwand umgesetzt werden konnte.

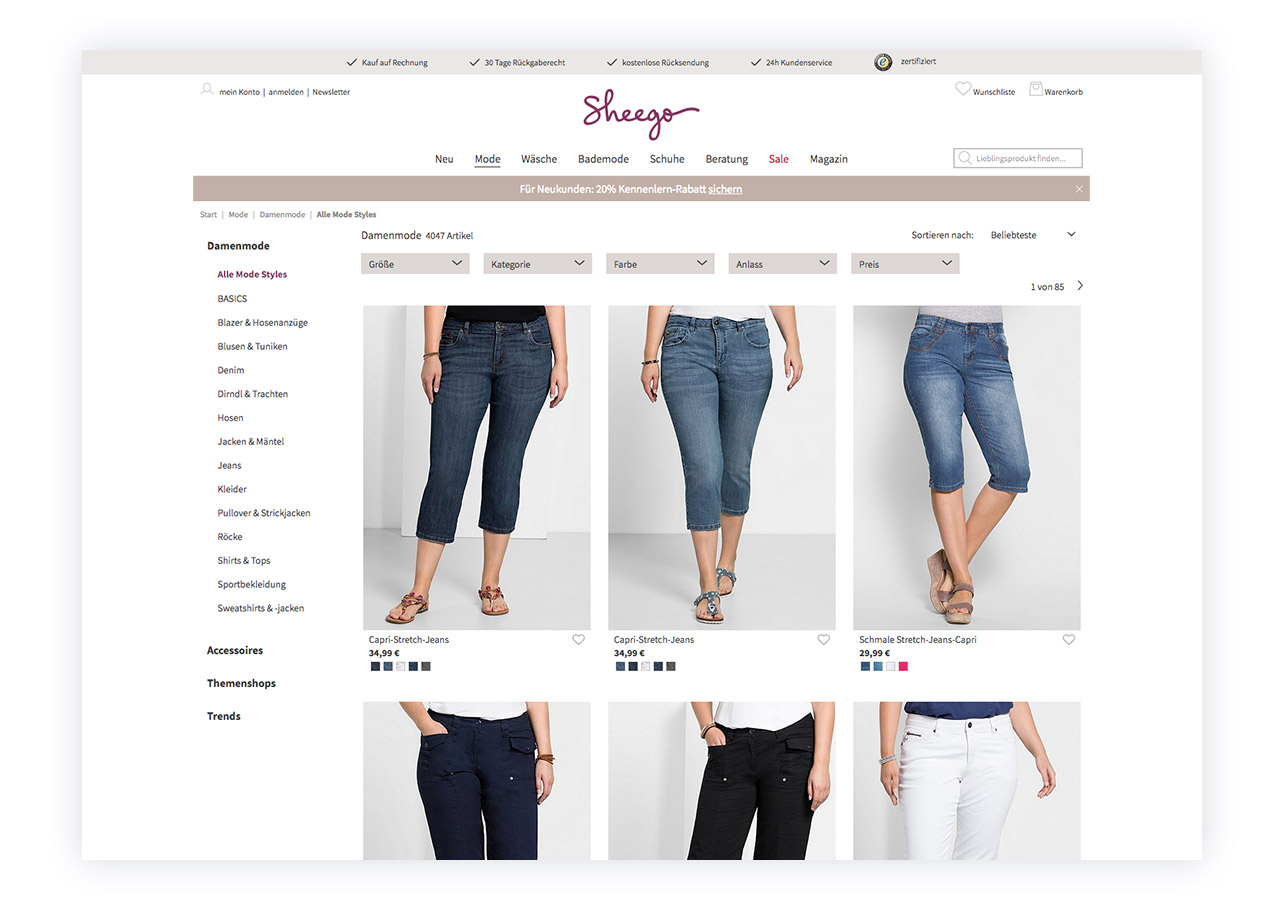
Weiteres Beispiel aus der Praxis:
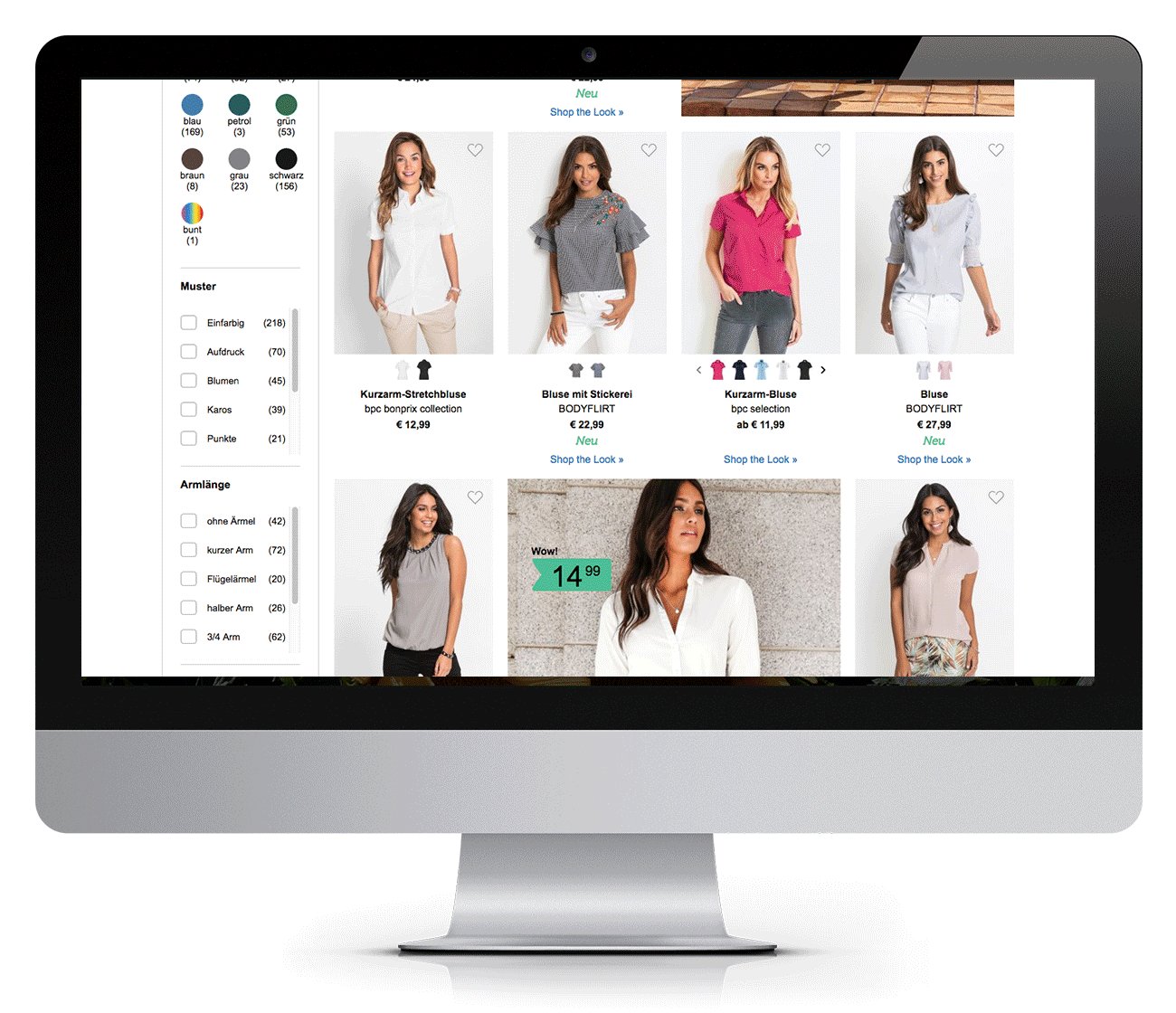
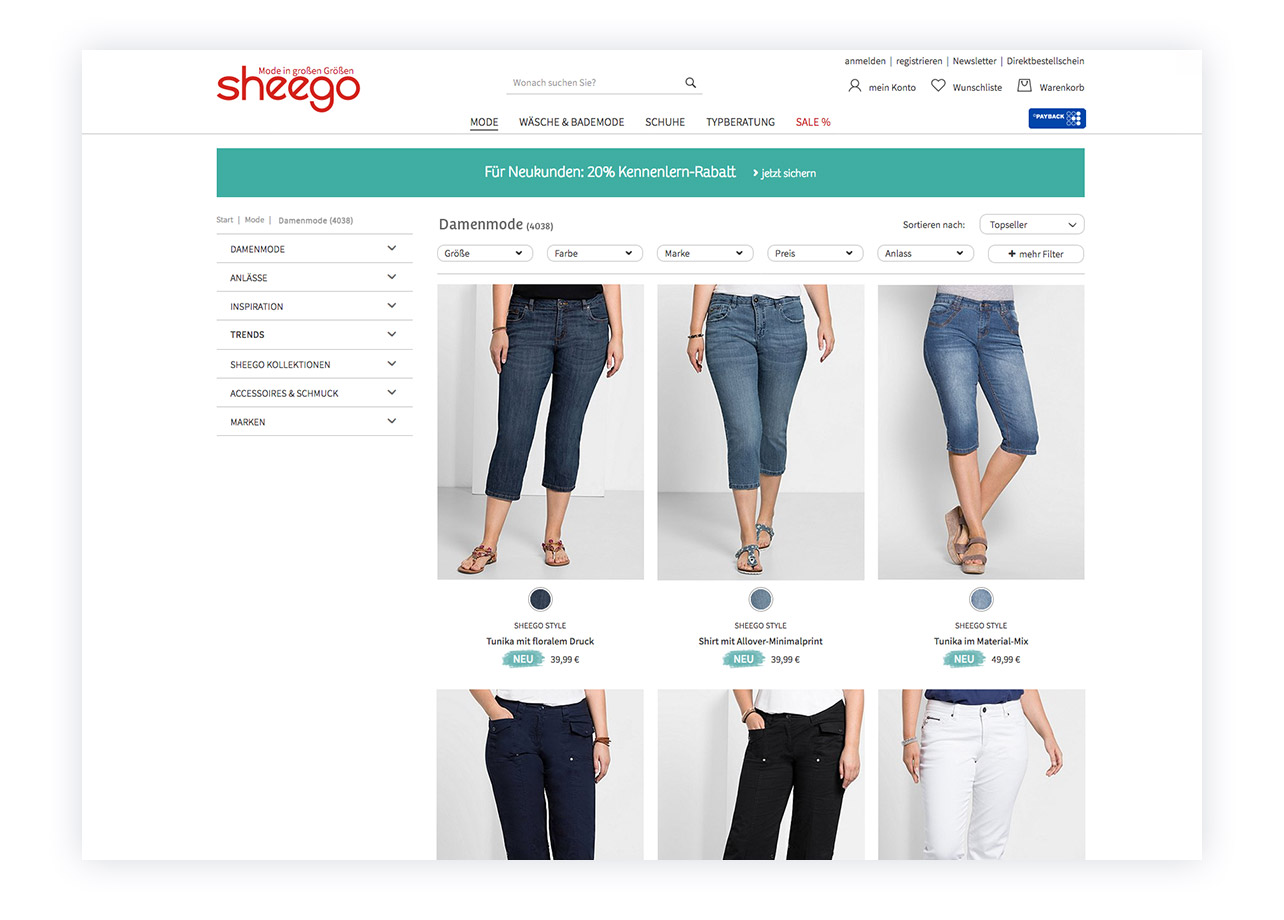
Auch der neue sheego-Onlineshop setzt verschachtelte Raster ein. So nimmt die Navigationsspalte nur minimalen Raum ein, während mehr wertvoller Platz für Produktabbildungen zur Verfügung steht:

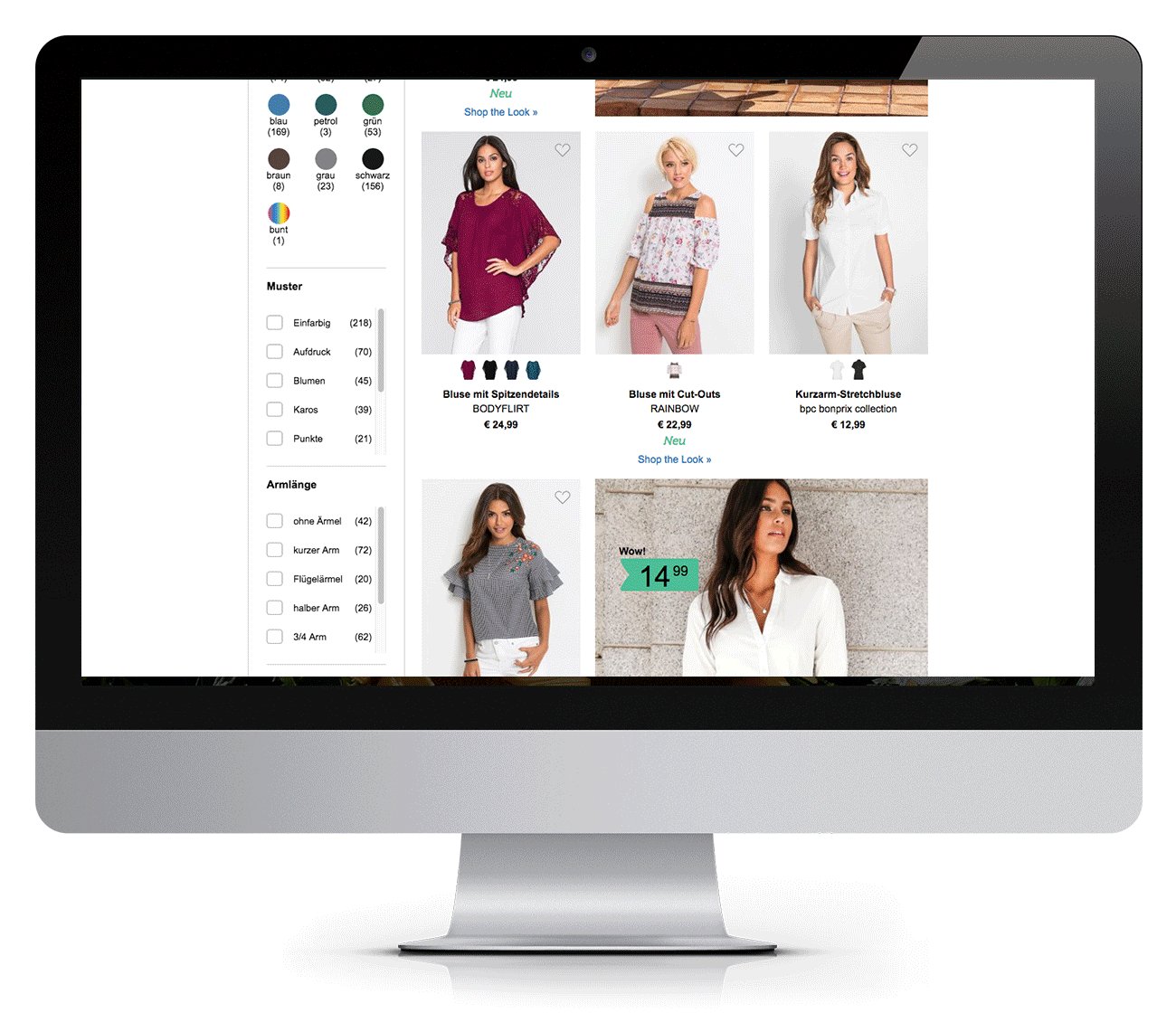
Im Vergleich: der alte sheego-Shop nutzte einen einfachen 4-spaltigen Aufbau. Das Resultat: weniger Raum für Bilder, geringere emotionale Wirkung

Bilder und Elemente bewusst aus dem Raster ausbrechen lassen, sind ein wirksames Mittel, um gezielt Aufmerksamkeit auf bestimmte Bereiche eines Onlineshops zu lenken. Nutzen lässt sich dieser Effekt z.B. für Rabatt-Störer oder Flags. Werden diese frei platziert, ziehen sie das Auge förmlich an. Zudem das Webdesign insgesamt von freien Elementen profitiert. Sie lassen das Layout lebendiger wirken und sorgen für optische Spannung. Ein Onlineshop, der zu streng nach Raster aufgebaut ist, wirkt schnell steif und langweilig. Hier ist Fingerspitzengefühl des Webdesigners gefragt. Die richtige Mischung von strukturiert und frei platzierten Elementen zu finden, ist der Schlüssel zum Erfolg.
Elemente die ausserhalb des Rasters platziert sind, ziehen die Aufmerksamkeit des Betrachters an. Dieser Effekt kann z.B. bewusst für den Einsatz von Störern genutzt werden
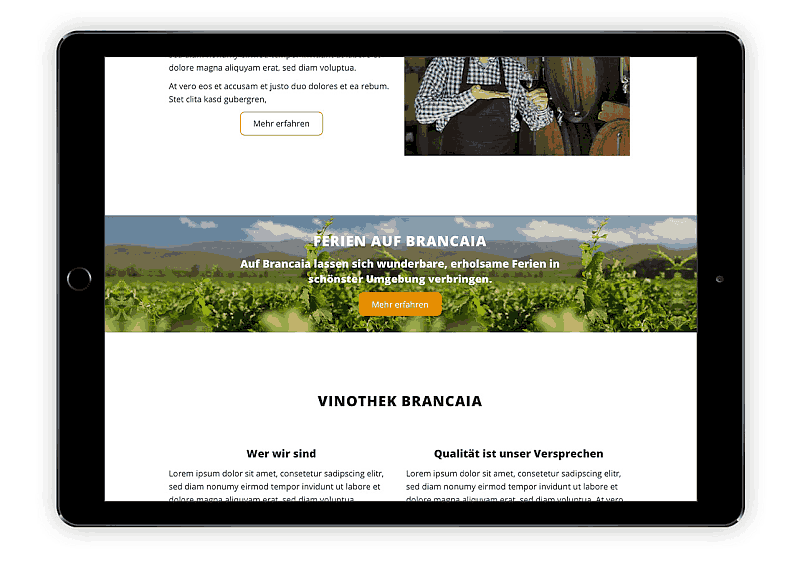
 Bildelemente, die über die ganze Breite des Bildschirms reichen, lockern das Raster auf und entfalten eine starke Bildwirkung.
Bildelemente, die über die ganze Breite des Bildschirms reichen, lockern das Raster auf und entfalten eine starke Bildwirkung.
 Responsive Grids im E-Commerce
Responsive Grids im E-CommerceModerne Onlineshops werden heute meist auf Basis responsiver Grids gestaltet. Im Responsive Webdesign legt der UI-Designer Breakpoints fest, die eine bestimmte Displaybreite definieren. Werden diese über- oder unterschritten, ändert sich das Grid und das Layout bricht auf eine andere Darstellung um. So kann z.B. die Startseite eines Onlineshops auf einem Smartphone 4-spaltig dargestellt werden, während auf einem großen Monitor eine 12-spaltige Darstellung zum Einsatz kommt. So wird gewährleistet, das ein Onlineshop auf jedem Endgerät, sei es Smartphone, Tablet oder Laptop, optimal angezeigt wird.
Responsive Design hat die Gestaltung von Onlineshops komplizierter gemacht. Dies zeigt sich z.B. auch darin, dass es noch viele etablierte Onlineshops gibt, die noch nicht auf eine responsive Darstellung umgestellt haben. In einem nächsten Blogartikel möchten wir deshalb einen Überblick geben, was beim Responsive Design zu beachten ist und wie ein Responsive Design Prozess aussehen kann.
Große Bilder sind eindrucksvoller als kleine und sorgen für den gewünschten Wow!-Effekt beim Betrachter. Besonders Modeshops, die Kaufbegeisterung über Bilder wecken, profitieren von diesem Effekt. Der Mehrwert von Übersichtsseiten zeigt sich dagegen in einer möglichst großen Anzahl von Abbildungen im „First View“. Best Practise im E-Commerce Design bedeutet, Bildern so viel Platz wie möglich einzuräumen. Navigations- und Bedienelementen dagegen nicht mehr Platz als nötig.
Dabei hilft ein gutes Grid, das Navigations- und Contentbereiche ins rechte Verhältnis setzt. Obwohl nur unsichtbares Hilfsmittel für Gestalter, hat das Raster so direkten Einfluss auf Nutzererfahrung und emotionaler Wirkung eines Shops. Und diese Faktoren wirken sich auf die Konversionsrate aus.
Bei Onlineshop-Relaunches lautet deshalb unsere Empfehlung: auch das vorhandene Grid sollte einem kritischen Blick unterzogen und gegebenenfalls optimiert werden. Das Gute dabei: Selbst kleine Änderungen können zu großen Verbesserungen führen. Und die wiederum zu messbar mehr Erfolg.
Um Ihnen ein optimales Erlebnis zu bieten, verwenden wir Technologien wie Cookies, um Geräteinformationen zu speichern und/oder darauf zuzugreifen. Wenn Sie diesen Technologien zustimmen, können wir Daten wie Ihr Surfverhalten oder eindeutige IDs auf dieser Website verarbeiten. Wenn Sie Ihre Zustimmung nicht erteilen oder widerrufen, können bestimmte Merkmale und Funktionen beeinträchtigt werden.